Vorlage Diskussion:ZugehörigkeitenVon: Unterschied zwischen den Versionen
Narlic (Diskussion | Beiträge) |
Maggus (Diskussion | Beiträge) K (→Örtlichkeiten fehlen: Link entfernt) |
||
| (24 dazwischenliegende Versionen von 5 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
| − | Vorweg: Ich finde diese Vorlage sehr gut für den Einsatz auf Regionen-Seiten. Allerdings vermisse ich die [[Vorlage:OertlichkeitIn]], so dass z. B. der [[Wolkenturm]] auch auf der Regionen-Seite von [[Wintholt]] gelistet wird. Die '''"Örtlichkeiten"''' würden gut unter "Siedlungen" und über "Personen" hinpassen. --[[Benutzer:Maggus|Maggus]] ([[Benutzer Diskussion:Maggus|Diskussion]]) 12:17, 12. Apr. 2014 (CEST) | + | ==Örtlichkeiten fehlen== |
| + | Vorweg: Ich finde diese Vorlage sehr gut für den Einsatz auf Regionen-Seiten. Allerdings vermisse ich die <nowiki>[[Vorlage:OertlichkeitIn]]</nowiki>, so dass z. B. der [[Wolkenturm]] auch auf der Regionen-Seite von [[Wintholt]] gelistet wird. Die '''"Örtlichkeiten"''' würden gut unter "Siedlungen" und über "Personen" hinpassen. --[[Benutzer:Maggus|Maggus]] ([[Benutzer Diskussion:Maggus|Diskussion]]) 12:17, 12. Apr. 2014 (CEST) | ||
:Es ist auch so gedacht, dass die Vorlage auf Regionen-Seiten eingesetzt wird. Das werde ich in die Dokumentation schreiben. Die Örtlichkeiten werde ich noch ergänzen. --[[Benutzer:Narlic|Narlic]] ([[Benutzer Diskussion:Narlic|Diskussion]]) 14:28, 12. Apr. 2014 (CEST) | :Es ist auch so gedacht, dass die Vorlage auf Regionen-Seiten eingesetzt wird. Das werde ich in die Dokumentation schreiben. Die Örtlichkeiten werde ich noch ergänzen. --[[Benutzer:Narlic|Narlic]] ([[Benutzer Diskussion:Narlic|Diskussion]]) 14:28, 12. Apr. 2014 (CEST) | ||
| + | ::OertlichkeitenIn sind nachgetragen. Ich habe den Block "Zugehörigkeiten von" in eine hellgraue Box gesetzt, damit der Text deutlicher strukturiert ist (analog Infobox) und die Listen 2-spaltig gesetzt, um den Platz besser auszunutzen. --[[Benutzer:Maggus|Maggus]] ([[Benutzer Diskussion:Maggus|Diskussion]]) 20:53, 14. Apr. 2014 (CEST) | ||
| + | |||
| + | ==2-Spaltigkeit?== | ||
| + | Ich habe ja hier das 2-spaltige Layout mal eingesetzt. Grundsätzlich finde ich das super, denn es spart Platz im Lesefluss und hebt diesen automatisierten Listen-Block der Zugehörigkeiten optisch gut von den anderen formulierten Fließtexten ab. Leider, leider kann man nicht verhindern, dass Überschriften und folgende Liste genau im Spaltenumbruch liegen. Beispiel: Die Überschrift "Siedlungen" ist letzte Zeile der linken Spalte, die Liste der Siedlungen beginnt dann oben in der rechten Spalte. Da es da scheinbar auch keinen (browser-übergreifenden) CSS-Trick gibt, frage ich mich, ob wir dierser unschöne Effekt die Vorteile der 2-spaltigen Darstellung aufwiegt... --[[Benutzer:Maggus|Maggus]] ([[Benutzer Diskussion:Maggus|Diskussion]]) 21:36, 14. Apr. 2014 (CEST) | ||
| + | :Sieht recht schick aus. Das Beispiel, auf das du sich beziehst, ist wahrscheinlich [[Selenia]]. Ich habe schon eine Idee für das genannte Problem, bin jedoch nicht sicher, ob das Erfolg verspricht... Ich will aber erst dann am Layout basteln, wenn du fertig bist damit. --[[Benutzer:Narlic|Narlic]] ([[Benutzer Diskussion:Narlic|Diskussion]]) 21:50, 14. Apr. 2014 (CEST) | ||
| + | ::Basteln ist gut, wir sind ja noch in der Probier-Phase. Ich fürchte allerdings, dass es keine Lösung geben wird, da die Zeilen je nach Bildschirmgröße (bzw. Fenstergröße) umbrechen. Dann bricht z. B. Selenia auf Deinem (und übrigens auch auf meinem) Bildschirm zwar korrekt um, auf anderen Bildschirmen (Fenstern) aber nicht. Aber vielleicht findest Du ja eine Lösung! (PS: Ich habe mit Absicht ein neues Thema in dieser Diskussion begonnen und die Einrückungen deswg. auf Null gesetzt; jetzt habe ich Zwischenüberschriften reingezogen, damit der Themenwechsel offenbar wird.) --[[Benutzer:Maggus|Maggus]] ([[Benutzer Diskussion:Maggus|Diskussion]]) 23:56, 14. Apr. 2014 (CEST) | ||
| + | :::Ergebnis meines Bastelns: Statt wie vorher auf zwei Spalten festgelegt zu sein, sind es jetzt Spalten der Breite 300px. Die Spalten sind also immer gleich breit. Ab 600px Breite werden es zwei Spalten, bei besonders breiten Bildschirmen ab 900px entsprechend drei. Dabei bestehen die einzelnen Zugehörigkeiten aus Blöcken, die nicht umgebrochen werden. So kann auch keine Überschrift in einer anderen Spalte liegen. So schön CSS3 sein mag, leider kann man nicht davon ausgehen, dass alle Wiki-Nutzer CSS3-kompatible Browser haben. Um so schöner, dass das aktuelle Spaltenlayout ohne den vorher verwendeten CSS3-Spalten-Befehl auskommt. Meine Meinung: Es ist vielleicht nicht das beste Layout, was ich mir vorstellen könnte, aber eines, das relativ unabhängig von verwendetem Browser, eingestellter Fensterbreite und vorhandenen Zugehörigkeitsblöcken ein akzeptales, weil einheitliches, einigermaßen Platz sparendes und übersichtliches Layout produziert. Was mir außerdem gefällt: Die Überschrift "Zugehörig..." taucht wieder im Inhaltsverzeichnis auf. Daraus war es zwischenzeitlich verschwunden. --[[Benutzer:Narlic|Narlic]] ([[Benutzer Diskussion:Narlic|Diskussion]]) 03:51, 15. Apr. 2014 (CEST) | ||
| + | :::Nachtrag: Selenia, Wintholt, Mertalischer Städtebund, Dalmarien sehen in Ordnung aus. Nicht in Ordnung sind z.B. Termark, Zwingard, Dakardsmyr. Das liegt wohl an den Karten, die dort rechts eingebunden sind und die Zugehörigkeits-Blöcke stark verschieben. So geht das gar nicht. Lösung wäre natürlich, die Karten wie auf den erstgenannten Seiten anders einzubinden, aber es müsste vielleicht auch eleganter zu lösen sein, sehe aber nicht wie, wenn man nicht auf die neuen Spalten verzichten will. Lösung wäre tatsächlich, Bilder auf der rechten Seite nicht mehr direkt nach der Infobox einzubinden, sondern zumindest nach dem Kapitel "Zugehörig". --[[Benutzer:Narlic|Narlic]] ([[Benutzer Diskussion:Narlic|Diskussion]]) 04:13, 15. Apr. 2014 (CEST) | ||
| + | ::::Ich habe mir die Veränderung ebenfalls angeschaut und finde die Drei-Spalten-Lösung sehr hilfreich. Auch in verschiedenen Vergrößerungen des Bildschirmes, mit denen ich sowieso ständig arbeite, sieht das meist besser aus als die "üblichen" Lösungen. Ich möchte mich nicht so besonders tief in Design-Fragen hineinstürzen (ich bin kein visueller Mensch und habe darin den Geschmack eines Pferdeschlachters), aber diese Lösung halte ich für eine gute Grundlage für die Weiterentwicklung. Freundlicher Gruß, --[[Benutzer:Tsetse|Tsetse]] ([[Benutzer Diskussion:Tsetse|Diskussion]]) 06:57, 15. Apr. 2014 (CEST) | ||
| + | :::::Ich mach' gleich mal einen Browsercheck (Kompatibilitätstest) mit der neuen DIV-Lösung und gebe Feedback --[[Benutzer:Maggus|Maggus]] ([[Benutzer Diskussion:Maggus|Diskussion]]) 11:14, 15. Apr. 2014 (CEST) | ||
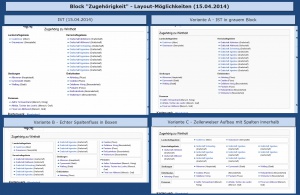
| + | :::::[[Datei:Arbeitsdatei Block-Zugehörig Layout-Varianten 2014-04-15.jpg|thumb|Layout-Varianten]]Grober Browsercheck war OK (Firefox, IE8, Safari mobile); problematisch ist das Fließverhalten der neuen Lösung bei der Mischung von langen und kurzen Listen... dabei wird sehr viel Leerplatz erzeugt. Zu viel Leerplatz. Ich habe das gegenwärtige Layout und ein paar mögliche Varianten mal in eine Übersicht gepackt (siehe Bild Layout-Varianten). Aber... Ich wäre dafür, dass wir mit dem gegenwärtigen Layout erst einmal weiter arbeiten. Die Struktur stimmt schon einmal, Layout-Anpassungen müssen nicht jetzt erfolgen, das sollten wir erst anpacken, wenn hinreichend Content in diesem Wiki ist. Wir verbauen uns ja nichts. Und vielleicht stößt ja noch ein professioneller Webdesigner mit sehr guten CSS-Kenntnissen ins Team :-)<br />@Kartenwerk: Die Karten im Content unter "Kartenwerk" einzuordnen (statt rechts unter dem Steckbrief) halte ich für den besten Weg. Dann sind die Karten bei potenziell längeren Steckbriefen und mitunter wenig Fließtext auch im sichtbaren Bereich (=ohne Scrollen erfassbar). Da ich sowieso fast alle Regionalkarten noch in der Mache habe, würde ich beim Aktualisieren dafür sorgen, dass das Kartenwerk im Content landet. --[[Benutzer:Maggus|Maggus]] ([[Benutzer Diskussion:Maggus|Diskussion]]) 14:34, 15. Apr. 2014 (CEST) | ||
| + | ::::::Zu den Varianten: Taucht die Überschrift bei Variante A-C noch als Topic im Inhaltsverzeichnis auf? Wie verhalten sich die Spalten bei B und C bei schmaler Fensterbreite? Reduziert sich die Spaltenanzahl oder bleibt die Spaltenanzahl und deren Inhalt wird nur gestaucht? | ||
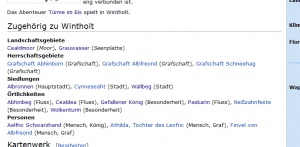
| + | ::::::[[Datei:Arbeitsdatei Block-Zugehörig Layout-Variante D 2014-04-15.jpg|thumb|Layout-Variante D]]Es gibt übrigens noch '''Variante D''' (siehe Abbildung). Dabei werden die einzelnen Punkte nicht als Aufzählung untereinander gelistet, sondern in einer Zeile hintereinander mit Komma (oder einem anderen Trennzeichen) getrennt gelistet. '''Vorteil''': Geringste Platzverschwendung auf der Seite, außerdem kein Problem mit verrutschenden Inhalten durch Floating oder CSS3-Inkompatibilität. '''Nachteil''': Nicht ganz so übersichtlich. | ||
| + | ::::::Stimme dem "später entscheiden" zu. Obwohl ich leider kein professioneller Webdesigner bin und dennoch (sehr) gute CSS-Kenntnisse habe, kann es sicher nicht schaden, wenn noch mehr ins Team kommen. :) --[[Benutzer:Narlic|Narlic]] ([[Benutzer Diskussion:Narlic|Diskussion]]) 15:11, 15. Apr. 2014 (CEST) | ||
| + | :::::::Ich würde als vorläufige Darstellungsform tatsächlich die Variante D von Narlic befürworten (vorläufig im Sinne von: bis zum großen Layout-Wurf). Scheint mir jedenfalls passender (optisch wie platzsparend) als die gegenwärtigen Spalten. --[[Benutzer:Maggus|Maggus]] ([[Benutzer Diskussion:Maggus|Diskussion]]) 12:17, 5. Mai 2014 (CEST) | ||
| + | :::::::Ich setzte die Variante D jetzt mal um. Kann man ja immer noch rückgängig machen. Liebe Grüße --[[Benutzer:Maggus|Maggus]] ([[Benutzer Diskussion:Maggus|Diskussion]]) 19:39, 6. Mai 2014 (CEST) | ||
| + | |||
| + | == Auflösung == | ||
| + | |||
| + | Denkt bitte beim Layout erstellen auch daran, dass nicht jeder den selben Bildschirm verwendet, wie ihr das tut. Bei euch mag es dann toll aussehen und nur ganz wenig Leerplatz geben, aber bei Leuten mit niedrigen Auflösungen oder kleinen Bildschirmen (Smartphones) sieht das dann schrecklich aus. Das betrifft bspw. auch [http://splitterwiki.de/w/index.php?title=MediaWiki:Common.css&curid=340&diff=2980&oldid=2745 diese Änderung im CSS] – eine Breite von 30em erlaubt es immer, das alles korrekt dargestellt wird, aber stellt euch eine Infobox mal bitte mit der Breite 30% auf eurem Smartphone vor, das ist dann Murks. Daher als genereller Tipp: Lasst im Zweifelsfall lieber viele leere Freiräume – das mag zwar nicht so super toll wirken, aber in Wikis geht es eher darum jedem Informationen zu liefern, nicht wundervolle Layouts zu betrachten. --[[Benutzer:Theaitetos|Theaitetos]] ([[Benutzer Diskussion:Theaitetos|Diskussion]]) 17:39, 15. Apr. 2014 (CEST) | ||
| + | :So unterschiedlich wird ein und derselbe Sachverhalt bewertet... Ich habe die 30% gerade ''wegen'' der Ansicht im Smartphone eingesetzt. Durch die 30em war die Breite der Randleiste auf dem Smartphone (iPhone 4) so groß geworden, dass der Text im Content runtergerutscht ist. Ich musste also scrollen, um den einleitenden Satz zu lesen. Mit der 30%-Einstellung steht der oberste Text auch zuoberst. Dass ich beim Smartphone fast alle Websites vergrößern muss, um etwas lesen zu können, ist ja leider Standard (solange die Seiten kein responsives Design einsetzen). Aber ich habe da die Weisheit auch nicht mit Schaumlöffeln gefressen und lasse mich gerne eines Besseren belehren. --[[Benutzer:Maggus|Maggus]] ([[Benutzer Diskussion:Maggus|Diskussion]]) 16:56, 25. Apr. 2014 (CEST) | ||
| + | ::Ah. :-) Es gibt eine [[mw:Extension:MobileFrontend|Extension:MobileFrontend]], aber mit der habe ich mich nie beschäftigt, daher kann ich nicht sagen wieviel Arbeit es wäre die derart zu konfigurieren, dass man da für mobile Endgeräte automatisch ein gutes Layout bekommt. Die Wikimedia Foundation nutzt diese Extension jedenfalls auf ihren Seiten wie Wikipedia und da sieht es sehr gut aus. Wenn du dich damit auskennst, dann kannst du dir das ja mal ansehen, denn dann könnte man das normale Layout wirklich mehr an Desktops anpassen und Mobilgeräte extra anpassen. --[[Benutzer:Theaitetos|Theaitetos]] ([[Benutzer Diskussion:Theaitetos|Diskussion]]) 00:51, 28. Apr. 2014 (CEST) | ||
| + | |||
| + | ==Block für Flüsse, Seen, Gewässer== | ||
| + | |||
| + | Die Kategorie Flüsse ist ja jetzt neu, könnte einer von den Experten das bei den Zugehörigkeiten in "Gewässer in" ändern? Dann wären z.b. auch Seen in dieser Gruppe gelistet und nicht bei den Örtlichkeiten, die ja meist dann doch eher etwas mit Besiedlung oder ähnlichem zu tun haben. [[Benutzer:Katharsis|Katharsis]] ([[Benutzer Diskussion:Katharsis|Diskussion]]) 09:40, 17. Apr. 2014 (CEST) | ||
| + | :Den ''Flüssen'' habe ich eine neue Infobox spendiert und damit auch einen eigenen Reiter bei den Zugehörigkeiten. Dies war aber nur der erste Schritt. Den ''Seen'' will ich ebenfalls eine eigene Infobox schenken, die sich von der der Flüsse unterscheidet, weil das andere Parameter sind. Dabei gibt es zwei Möglichkeiten, wie das bei den Zugehörigkeiten auftaucht: 1. Seen und Flüsse haben unterschiedliche Reiter, 2. Seen und Flüsse tauchen in einem gemeinsamen Reiter auf, der sich "Gewässer" nennt. Beides kann ich umsetzen. Was ist gewünscht? --[[Benutzer:Narlic|Narlic]] ([[Benutzer Diskussion:Narlic|Diskussion]]) 09:58, 17. Apr. 2014 (CEST) | ||
| + | ::Unterschiedliche Infoboxen klingt sehr gut, bei den Zugehörigkeiten plädiere ich aber für einen gemeinsamen Reiter, schlicht und einfach damit dort nicht zu viele Überschriften enthalten sind, die dann ggf. den Lesefluss stören. Gerade Seen gibts ja im Weltband nicht so viele, da fände ich es harmonischer, wenn die mit den Flüssen zusammengeführt werden. [[Benutzer:Katharsis|Katharsis]] ([[Benutzer Diskussion:Katharsis|Diskussion]]) 10:19, 17. Apr. 2014 (CEST) | ||
| + | :::Umgesetzt. Falls das doch zu viel in einem Block ist, kann man das später immer noch trennen. --[[Benutzer:Narlic|Narlic]] ([[Benutzer Diskussion:Narlic|Diskussion]]) 01:19, 18. Apr. 2014 (CEST) | ||
| + | |||
| + | ==Block für Gottheiten== | ||
| + | Religion und Glaube sollten auch noch in die Regionsbeschreibungen, oder was meint ihr? [[Benutzer:Katharsis|Katharsis]] ([[Benutzer Diskussion:Katharsis|Diskussion]]) 10:58, 23. Apr. 2014 (CEST) | ||
| + | :Gute Idee. Ich werde in Kürze sowieso die Infoboxen überarbeiten, und werde das dabei gern mit aufnehmen. --[[Benutzer:Narlic|Narlic]] ([[Benutzer Diskussion:Narlic|Diskussion]]) 16:46, 25. Apr. 2014 (CEST) | ||
Aktuelle Version vom 23. Januar 2015, 15:11 Uhr
Örtlichkeiten fehlen
Vorweg: Ich finde diese Vorlage sehr gut für den Einsatz auf Regionen-Seiten. Allerdings vermisse ich die [[Vorlage:OertlichkeitIn]], so dass z. B. der Wolkenturm auch auf der Regionen-Seite von Wintholt gelistet wird. Die "Örtlichkeiten" würden gut unter "Siedlungen" und über "Personen" hinpassen. --Maggus (Diskussion) 12:17, 12. Apr. 2014 (CEST)
- Es ist auch so gedacht, dass die Vorlage auf Regionen-Seiten eingesetzt wird. Das werde ich in die Dokumentation schreiben. Die Örtlichkeiten werde ich noch ergänzen. --Narlic (Diskussion) 14:28, 12. Apr. 2014 (CEST)
- OertlichkeitenIn sind nachgetragen. Ich habe den Block "Zugehörigkeiten von" in eine hellgraue Box gesetzt, damit der Text deutlicher strukturiert ist (analog Infobox) und die Listen 2-spaltig gesetzt, um den Platz besser auszunutzen. --Maggus (Diskussion) 20:53, 14. Apr. 2014 (CEST)
2-Spaltigkeit?
Ich habe ja hier das 2-spaltige Layout mal eingesetzt. Grundsätzlich finde ich das super, denn es spart Platz im Lesefluss und hebt diesen automatisierten Listen-Block der Zugehörigkeiten optisch gut von den anderen formulierten Fließtexten ab. Leider, leider kann man nicht verhindern, dass Überschriften und folgende Liste genau im Spaltenumbruch liegen. Beispiel: Die Überschrift "Siedlungen" ist letzte Zeile der linken Spalte, die Liste der Siedlungen beginnt dann oben in der rechten Spalte. Da es da scheinbar auch keinen (browser-übergreifenden) CSS-Trick gibt, frage ich mich, ob wir dierser unschöne Effekt die Vorteile der 2-spaltigen Darstellung aufwiegt... --Maggus (Diskussion) 21:36, 14. Apr. 2014 (CEST)
- Sieht recht schick aus. Das Beispiel, auf das du sich beziehst, ist wahrscheinlich Selenia. Ich habe schon eine Idee für das genannte Problem, bin jedoch nicht sicher, ob das Erfolg verspricht... Ich will aber erst dann am Layout basteln, wenn du fertig bist damit. --Narlic (Diskussion) 21:50, 14. Apr. 2014 (CEST)
- Basteln ist gut, wir sind ja noch in der Probier-Phase. Ich fürchte allerdings, dass es keine Lösung geben wird, da die Zeilen je nach Bildschirmgröße (bzw. Fenstergröße) umbrechen. Dann bricht z. B. Selenia auf Deinem (und übrigens auch auf meinem) Bildschirm zwar korrekt um, auf anderen Bildschirmen (Fenstern) aber nicht. Aber vielleicht findest Du ja eine Lösung! (PS: Ich habe mit Absicht ein neues Thema in dieser Diskussion begonnen und die Einrückungen deswg. auf Null gesetzt; jetzt habe ich Zwischenüberschriften reingezogen, damit der Themenwechsel offenbar wird.) --Maggus (Diskussion) 23:56, 14. Apr. 2014 (CEST)
- Ergebnis meines Bastelns: Statt wie vorher auf zwei Spalten festgelegt zu sein, sind es jetzt Spalten der Breite 300px. Die Spalten sind also immer gleich breit. Ab 600px Breite werden es zwei Spalten, bei besonders breiten Bildschirmen ab 900px entsprechend drei. Dabei bestehen die einzelnen Zugehörigkeiten aus Blöcken, die nicht umgebrochen werden. So kann auch keine Überschrift in einer anderen Spalte liegen. So schön CSS3 sein mag, leider kann man nicht davon ausgehen, dass alle Wiki-Nutzer CSS3-kompatible Browser haben. Um so schöner, dass das aktuelle Spaltenlayout ohne den vorher verwendeten CSS3-Spalten-Befehl auskommt. Meine Meinung: Es ist vielleicht nicht das beste Layout, was ich mir vorstellen könnte, aber eines, das relativ unabhängig von verwendetem Browser, eingestellter Fensterbreite und vorhandenen Zugehörigkeitsblöcken ein akzeptales, weil einheitliches, einigermaßen Platz sparendes und übersichtliches Layout produziert. Was mir außerdem gefällt: Die Überschrift "Zugehörig..." taucht wieder im Inhaltsverzeichnis auf. Daraus war es zwischenzeitlich verschwunden. --Narlic (Diskussion) 03:51, 15. Apr. 2014 (CEST)
- Nachtrag: Selenia, Wintholt, Mertalischer Städtebund, Dalmarien sehen in Ordnung aus. Nicht in Ordnung sind z.B. Termark, Zwingard, Dakardsmyr. Das liegt wohl an den Karten, die dort rechts eingebunden sind und die Zugehörigkeits-Blöcke stark verschieben. So geht das gar nicht. Lösung wäre natürlich, die Karten wie auf den erstgenannten Seiten anders einzubinden, aber es müsste vielleicht auch eleganter zu lösen sein, sehe aber nicht wie, wenn man nicht auf die neuen Spalten verzichten will. Lösung wäre tatsächlich, Bilder auf der rechten Seite nicht mehr direkt nach der Infobox einzubinden, sondern zumindest nach dem Kapitel "Zugehörig". --Narlic (Diskussion) 04:13, 15. Apr. 2014 (CEST)
- Ich habe mir die Veränderung ebenfalls angeschaut und finde die Drei-Spalten-Lösung sehr hilfreich. Auch in verschiedenen Vergrößerungen des Bildschirmes, mit denen ich sowieso ständig arbeite, sieht das meist besser aus als die "üblichen" Lösungen. Ich möchte mich nicht so besonders tief in Design-Fragen hineinstürzen (ich bin kein visueller Mensch und habe darin den Geschmack eines Pferdeschlachters), aber diese Lösung halte ich für eine gute Grundlage für die Weiterentwicklung. Freundlicher Gruß, --Tsetse (Diskussion) 06:57, 15. Apr. 2014 (CEST)
- Ich mach' gleich mal einen Browsercheck (Kompatibilitätstest) mit der neuen DIV-Lösung und gebe Feedback --Maggus (Diskussion) 11:14, 15. Apr. 2014 (CEST)
- Grober Browsercheck war OK (Firefox, IE8, Safari mobile); problematisch ist das Fließverhalten der neuen Lösung bei der Mischung von langen und kurzen Listen... dabei wird sehr viel Leerplatz erzeugt. Zu viel Leerplatz. Ich habe das gegenwärtige Layout und ein paar mögliche Varianten mal in eine Übersicht gepackt (siehe Bild Layout-Varianten). Aber... Ich wäre dafür, dass wir mit dem gegenwärtigen Layout erst einmal weiter arbeiten. Die Struktur stimmt schon einmal, Layout-Anpassungen müssen nicht jetzt erfolgen, das sollten wir erst anpacken, wenn hinreichend Content in diesem Wiki ist. Wir verbauen uns ja nichts. Und vielleicht stößt ja noch ein professioneller Webdesigner mit sehr guten CSS-Kenntnissen ins Team :-)
@Kartenwerk: Die Karten im Content unter "Kartenwerk" einzuordnen (statt rechts unter dem Steckbrief) halte ich für den besten Weg. Dann sind die Karten bei potenziell längeren Steckbriefen und mitunter wenig Fließtext auch im sichtbaren Bereich (=ohne Scrollen erfassbar). Da ich sowieso fast alle Regionalkarten noch in der Mache habe, würde ich beim Aktualisieren dafür sorgen, dass das Kartenwerk im Content landet. --Maggus (Diskussion) 14:34, 15. Apr. 2014 (CEST)- Zu den Varianten: Taucht die Überschrift bei Variante A-C noch als Topic im Inhaltsverzeichnis auf? Wie verhalten sich die Spalten bei B und C bei schmaler Fensterbreite? Reduziert sich die Spaltenanzahl oder bleibt die Spaltenanzahl und deren Inhalt wird nur gestaucht?
- Es gibt übrigens noch Variante D (siehe Abbildung). Dabei werden die einzelnen Punkte nicht als Aufzählung untereinander gelistet, sondern in einer Zeile hintereinander mit Komma (oder einem anderen Trennzeichen) getrennt gelistet. Vorteil: Geringste Platzverschwendung auf der Seite, außerdem kein Problem mit verrutschenden Inhalten durch Floating oder CSS3-Inkompatibilität. Nachteil: Nicht ganz so übersichtlich.
- Stimme dem "später entscheiden" zu. Obwohl ich leider kein professioneller Webdesigner bin und dennoch (sehr) gute CSS-Kenntnisse habe, kann es sicher nicht schaden, wenn noch mehr ins Team kommen. :) --Narlic (Diskussion) 15:11, 15. Apr. 2014 (CEST)
- Ich würde als vorläufige Darstellungsform tatsächlich die Variante D von Narlic befürworten (vorläufig im Sinne von: bis zum großen Layout-Wurf). Scheint mir jedenfalls passender (optisch wie platzsparend) als die gegenwärtigen Spalten. --Maggus (Diskussion) 12:17, 5. Mai 2014 (CEST)
- Ich setzte die Variante D jetzt mal um. Kann man ja immer noch rückgängig machen. Liebe Grüße --Maggus (Diskussion) 19:39, 6. Mai 2014 (CEST)
- Ich habe mir die Veränderung ebenfalls angeschaut und finde die Drei-Spalten-Lösung sehr hilfreich. Auch in verschiedenen Vergrößerungen des Bildschirmes, mit denen ich sowieso ständig arbeite, sieht das meist besser aus als die "üblichen" Lösungen. Ich möchte mich nicht so besonders tief in Design-Fragen hineinstürzen (ich bin kein visueller Mensch und habe darin den Geschmack eines Pferdeschlachters), aber diese Lösung halte ich für eine gute Grundlage für die Weiterentwicklung. Freundlicher Gruß, --Tsetse (Diskussion) 06:57, 15. Apr. 2014 (CEST)
- Basteln ist gut, wir sind ja noch in der Probier-Phase. Ich fürchte allerdings, dass es keine Lösung geben wird, da die Zeilen je nach Bildschirmgröße (bzw. Fenstergröße) umbrechen. Dann bricht z. B. Selenia auf Deinem (und übrigens auch auf meinem) Bildschirm zwar korrekt um, auf anderen Bildschirmen (Fenstern) aber nicht. Aber vielleicht findest Du ja eine Lösung! (PS: Ich habe mit Absicht ein neues Thema in dieser Diskussion begonnen und die Einrückungen deswg. auf Null gesetzt; jetzt habe ich Zwischenüberschriften reingezogen, damit der Themenwechsel offenbar wird.) --Maggus (Diskussion) 23:56, 14. Apr. 2014 (CEST)
Auflösung
Denkt bitte beim Layout erstellen auch daran, dass nicht jeder den selben Bildschirm verwendet, wie ihr das tut. Bei euch mag es dann toll aussehen und nur ganz wenig Leerplatz geben, aber bei Leuten mit niedrigen Auflösungen oder kleinen Bildschirmen (Smartphones) sieht das dann schrecklich aus. Das betrifft bspw. auch diese Änderung im CSS – eine Breite von 30em erlaubt es immer, das alles korrekt dargestellt wird, aber stellt euch eine Infobox mal bitte mit der Breite 30% auf eurem Smartphone vor, das ist dann Murks. Daher als genereller Tipp: Lasst im Zweifelsfall lieber viele leere Freiräume – das mag zwar nicht so super toll wirken, aber in Wikis geht es eher darum jedem Informationen zu liefern, nicht wundervolle Layouts zu betrachten. --Theaitetos (Diskussion) 17:39, 15. Apr. 2014 (CEST)
- So unterschiedlich wird ein und derselbe Sachverhalt bewertet... Ich habe die 30% gerade wegen der Ansicht im Smartphone eingesetzt. Durch die 30em war die Breite der Randleiste auf dem Smartphone (iPhone 4) so groß geworden, dass der Text im Content runtergerutscht ist. Ich musste also scrollen, um den einleitenden Satz zu lesen. Mit der 30%-Einstellung steht der oberste Text auch zuoberst. Dass ich beim Smartphone fast alle Websites vergrößern muss, um etwas lesen zu können, ist ja leider Standard (solange die Seiten kein responsives Design einsetzen). Aber ich habe da die Weisheit auch nicht mit Schaumlöffeln gefressen und lasse mich gerne eines Besseren belehren. --Maggus (Diskussion) 16:56, 25. Apr. 2014 (CEST)
- Ah. :-) Es gibt eine Extension:MobileFrontend, aber mit der habe ich mich nie beschäftigt, daher kann ich nicht sagen wieviel Arbeit es wäre die derart zu konfigurieren, dass man da für mobile Endgeräte automatisch ein gutes Layout bekommt. Die Wikimedia Foundation nutzt diese Extension jedenfalls auf ihren Seiten wie Wikipedia und da sieht es sehr gut aus. Wenn du dich damit auskennst, dann kannst du dir das ja mal ansehen, denn dann könnte man das normale Layout wirklich mehr an Desktops anpassen und Mobilgeräte extra anpassen. --Theaitetos (Diskussion) 00:51, 28. Apr. 2014 (CEST)
Block für Flüsse, Seen, Gewässer
Die Kategorie Flüsse ist ja jetzt neu, könnte einer von den Experten das bei den Zugehörigkeiten in "Gewässer in" ändern? Dann wären z.b. auch Seen in dieser Gruppe gelistet und nicht bei den Örtlichkeiten, die ja meist dann doch eher etwas mit Besiedlung oder ähnlichem zu tun haben. Katharsis (Diskussion) 09:40, 17. Apr. 2014 (CEST)
- Den Flüssen habe ich eine neue Infobox spendiert und damit auch einen eigenen Reiter bei den Zugehörigkeiten. Dies war aber nur der erste Schritt. Den Seen will ich ebenfalls eine eigene Infobox schenken, die sich von der der Flüsse unterscheidet, weil das andere Parameter sind. Dabei gibt es zwei Möglichkeiten, wie das bei den Zugehörigkeiten auftaucht: 1. Seen und Flüsse haben unterschiedliche Reiter, 2. Seen und Flüsse tauchen in einem gemeinsamen Reiter auf, der sich "Gewässer" nennt. Beides kann ich umsetzen. Was ist gewünscht? --Narlic (Diskussion) 09:58, 17. Apr. 2014 (CEST)
- Unterschiedliche Infoboxen klingt sehr gut, bei den Zugehörigkeiten plädiere ich aber für einen gemeinsamen Reiter, schlicht und einfach damit dort nicht zu viele Überschriften enthalten sind, die dann ggf. den Lesefluss stören. Gerade Seen gibts ja im Weltband nicht so viele, da fände ich es harmonischer, wenn die mit den Flüssen zusammengeführt werden. Katharsis (Diskussion) 10:19, 17. Apr. 2014 (CEST)
- Umgesetzt. Falls das doch zu viel in einem Block ist, kann man das später immer noch trennen. --Narlic (Diskussion) 01:19, 18. Apr. 2014 (CEST)
- Unterschiedliche Infoboxen klingt sehr gut, bei den Zugehörigkeiten plädiere ich aber für einen gemeinsamen Reiter, schlicht und einfach damit dort nicht zu viele Überschriften enthalten sind, die dann ggf. den Lesefluss stören. Gerade Seen gibts ja im Weltband nicht so viele, da fände ich es harmonischer, wenn die mit den Flüssen zusammengeführt werden. Katharsis (Diskussion) 10:19, 17. Apr. 2014 (CEST)
Block für Gottheiten
Religion und Glaube sollten auch noch in die Regionsbeschreibungen, oder was meint ihr? Katharsis (Diskussion) 10:58, 23. Apr. 2014 (CEST)
- Gute Idee. Ich werde in Kürze sowieso die Infoboxen überarbeiten, und werde das dabei gern mit aufnehmen. --Narlic (Diskussion) 16:46, 25. Apr. 2014 (CEST)